Introduction #
By default, we enable clickjacking protection on all websites. This is an important security measure designed to keep your website and your visitors safe.
What is Clickjacking? #
Clickjacking is a malicious technique of tricking a user into clicking on something different from what the user perceives, thus potentially revealing confidential information or allowing others to take control of their computer while clicking on seemingly innocuous objects, including web pages. — Wikipedia
iFrames #
An iFrame is a way of inserting content from an external source into your website. iFrames, by their very nature, are insecure and by enabling them you’re opening up potential security vulnerabilities which could direct unknowing website visitors to unsafe sites.
Clickjacking protection will block iFrames from external sources until manually disabled. There are some cases in which clickjacking protection might need to be disabled in order to work.
X-Frame-Options #
The X-Frame-Options response header let’s a browser know whether it’s allowed to render a page inside an <iframe>, <frame>, <embed>, or <object> tag. You can learn more about X-Frame-Options response header here: https://developer.mozilla.org/en-US/docs/Web/HTTP/Headers/X-Frame-Options
Disabling Clickjacking #
If you need to disable clickjacking for your website, you can make a request to support to disable it. However, in order to do so, we require configuring and enabling a custom Content Security Policy header in its place.
What is a Content Security Policy (CSP) #
A Content Security Policy (CSP) is a set of instructions for browsers to follow when loading up your website, delivered as part of your website’s HTTP Response Header.
This is a widely supported security standard that can help you prevent injection-based attacks by fine-tuning what resources a browser is allowed to load on your website.
It specifies exactly where the browser is allowed to load resources from, and it’s an effective way of blocking anything malicious loading from elsewhere should instructions to do so somehow make their way into your website.
A browser simply does what it’s told, and has no idea whether a script is malicious in nature or not. When creating a CSP, you can customize exactly where things like JS, CSS, fonts, or pretty much anything at all, are and aren’t allowed to load from.
CSPs and Watchdog Studio #
We include several security headers for every website we setup on our platform. These prevent cross-site (XSS) scripting and clickjacking to keep your website secure.
For clickjacking protection we use the catch-all X-Frame-Options header. This header is an all or nothing header, Google killed it when they made Chrome ignore it’s granular configuration. It is now considered a legacy header, and has been superseded by the Content Security Policy Header (CSP). The CSP provides for granular control over the security policy not just for iFrames, but all content types.
Why you ask? Why are we implementing the outdated legacy header to stop Clickjacking protection, instead of defaulting to enable the CSP header, which provides for granular clickjacking protection and so much more?
- X-Frame-Options is a catch-all to ensure iframe clickjacking protection on site builds. Enabling it by default is highly unlikely to cripple any sites.
- CSP headers have no one size fits all configuration and need to be customized on a website by website basis to actually provide any real security.
- If we did implement one by default, it would have to be wide open to avoid crippling sites and swamping support, therefore, it wouldn’t provide any real security. Even worse, it may give our client’s a false sense of security, and that goes against everything we’re about.
A CSP header will dictate where you can load fonts and analytics from, it will affect map and video embeds, code embeds, and a whole lot more. We can’t simply create a CSP that takes into account everyone’s specific requirements.
We want you to use this header, but for it to be effective and actually increase your security it must be configured individually for each of your sites depending on their needs.
A CSP is More Than Just a Checkbox #
In order for us to disable Clickjacking protection, we need to create a custom CSP. To do that, we need to know all of the third party, external sources being loaded within your site. For example, Google Analytics, Google Fonts, YouTube video embeds, etc. In addition, we need to understand how these external sources are loaded within your site. We recommend you review these two links:
https://content-security-policy.com/
https://developer.mozilla.org/en-US/docs/Web/HTTP/Headers/Content-Security-Policy
Particularly, pay attention to the fetch directives. To get the CSP implemented correctly, we need to know the external source URL(s) as well as the directive used to load the external scripts.
As an example, if you need to allow Google Analytics, Google Fonts, and embed YouTub videos, we’d need the following information:
- Google Analytics: www.google-analytics.com in script-src, ajax.googleapis.com in script-src directive
- Google Fonts: fonts.gstatic.com in font-src directive, fonts.googleapis.com in style-src directive
- YouTube: www.youtube.com in script-src, www.youtube.com in child-src directive.
CSP Testing and Error Messages #
Before going live, we will set the CSP to report only. By doing this, you can evaluate any error messages, make adjustments to the CSP and be confident the CSP won’t break the site when we activate it.
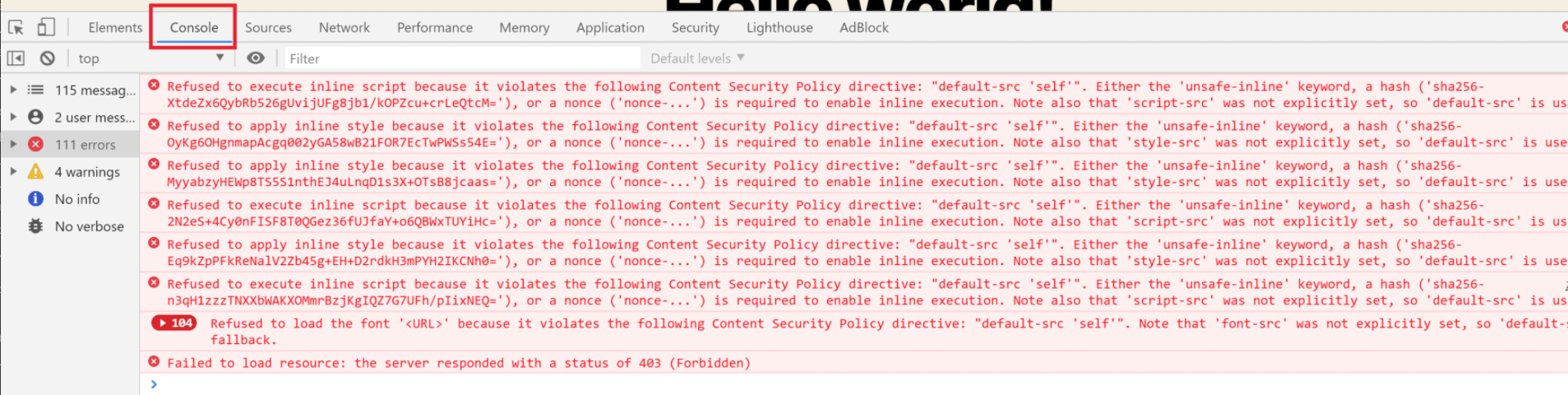
To check for errors, visit your website. Open your browser’s developer tools and navigate to the console tab (Chrome, Firefox). Errors will look like the following and detail the cause so we can modify your CSP accordingly and retest (example is from Chrome):

Additional Reading #
All about Content Security Policies:
https://content-security-policy.com/
Setting your CSP up for Google Tag Manager:
https://developers.google.com/tag-manager/web/csp
Further thoughts from Google on creating a CSP:
https://developers.google.com/web/fundamentals/security/csp
Mozilla’s CSP guidance:
https://developer.mozilla.org/en-US/docs/Web/HTTP/Headers/Content-Security-Policy