TL;DR: You better believe it.
- Your website is your most important sales platform
- A few seconds makes a lot of difference
- Website load time effects your business
- Several things can influences website speed
- How fast is your website?
You will probably have heard about how important website loading speed is for business success. But then again, as a business owner, you spend most of your time being told that one factor or another is the key to unlocking business growth.
With so many people vying for your attention, who do you listen to? What actions do you prioritize? This is never a simple question to answer. It comes down to your judgment on what’s best for your business.
However, before you make a decision one way or the other, it’s worth taking the time to understand the facts. When you hear people say that website speed is crucial for business success, this is what they mean.
Your website is your most important sales platform
Before we explore the specific impact website load speed has, let’s think about what your website is. In today’s market, your website is nothing short of being your most important sales platform. If you don’t have a website, you don’t have a business. It’s that simple.
So, it’s vital that you prioritize your website’s health, whether that means security, ongoing maintenance, or, in this case, speed.

What’s in a few seconds?
Many small businesses fail to take the time to investigate their website speed because it appears to be a lot of work for very little difference. After all, undertaking a whole initiative for a difference of one or two seconds in load speed seems like a luxury. Yes, it would be nice to optimize your website but you have much more pressing concerns.
The problem is, results show that a few seconds really do make that much of a difference. In 2006, Amazon released a stunning statistic that every 100ms in added page load time costs them 1% in sales. But this doesn’t just affect the tech giants. According to Neoreef, businesses lost $6.8 billion annually due to slow websites.
While the cumulative effect of a slow-loading website is shocking, it’s the individual areas it impacts that you should be aware of. Many of your website-enhancing efforts can be directly or indirectly affected by poor website loading speed.
The effects of website loading speed
We can group the effects of website loading speed into three categories:
Search visibility
Website loading speed plays a key role in your overall SEO strategy. As part of Google’s efforts to present users with the best websites for their search, they will prioritize faster-loading ones. If you’re trying to get ranked on mobile, this is especially important.
Bounce rate
This is the percentage of users who leave a website after a single engagement session (having viewed just one page with no other page interaction). Even if a visitor is interested in your content, unless it loads quickly enough, they will leave and have no further engagement. Think about your own browsing habits. How long are you willing to wait for a website to load before moving on to find what you’re looking for somewhere else?
User experience
Okay, so you’ve managed to keep a visitor on your site after a long page load. If subsequent pages or interactions continue to be slow, how long will they stick around? They may have a high level of motivation to see what you have to offer, but sooner or later, most will become frustrated and leave your website.

What influences website speed?
Once you’ve decided you want to speed up your website’s loading time, you next need to know what exactly makes it run quickly or not.
Page weight
This refers to the overall number of resources on a website that it needs to load. If you have large JavaScript files, video content, heavy CSS files, and HD images, it can be difficult for any given page to load quickly.
What’s more, as technology advances and websites become evermore complex, it is harder to keep your websites light. For example, you may have everything from single-page applications that require multiple JavaScript functions to pages with third-party pop-up ads to homepages with responsive designs.
Network
The local networking equipment and the quality of the ISP’s services will influence the experience your visitors receive. This is also true with mobile devices on 3G or 4G networks, where the load speed will inevitably suffer.
While much of this will be out of your hands, there are steps you can take such as minifying JavaScript code, compressing images, lazy loading your images, etc.
Hosting location
Even in the world of the Internet, physical distance plays a role. When content has to travel a long distance, something called network latency can happen. If your website’s server is located halfway across the world from where your visitors are, it will take time for the response from your server to reach the user’s device.
Of course, it’s not always possible to deploy a server physically close to your intended viewers, especially if you’re targeting international audiences. To overcome this problem, you can use something called a content delivery network (CDN). By moving your static website assets as close to the audience as possible, you’ll improve the performance and experience of using your website. As a bonus, your server won’t need to serve those assets therefore easing the load on your web server and further improving website performance.

How do I know if my website is fast or not?
We have another post dedicated to auditing your website for speed that provides useful pointers across desktop and mobile devices. To get started, there are a number of easy-to-use tools available to gain insight into your current performance.
Specifically, we recommend:
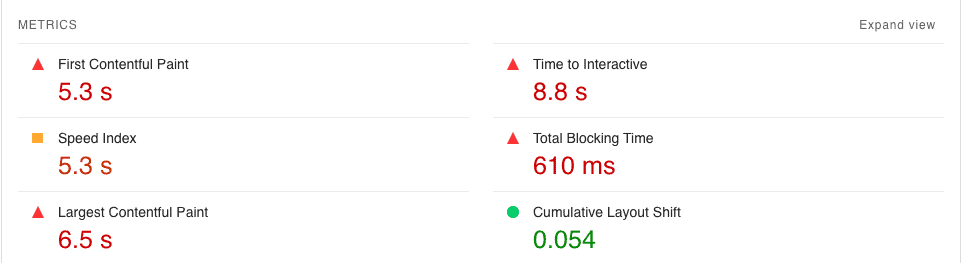
When carrying out your speed audit, here are the metrics that you should look out for.
Load time
This is the time it takes for every HTTP request to be fulfilled and for your webpage to appear in the browser. A standard page will have multiple HTTP requests. Reducing the load time should be the main metric you concentrate on.
Page size
Page size refers to the total file size of all the resources on a single page that need to be loaded. If your page size is too large, it can have a particularly negative impact on mobile users, especially if they’re paying for data as it can take more data to load.
Time To First Byte (TTFB)
This contributes to the overall load time but specifically refers to the amount of time it takes for the server to respond to a user’s initial request. In essence, it’s the amount of time that it takes between a browser’s first request for a web page and when the first byte is returned as a response. A high TTFB will have a negative impact on SEO and likely indicates an issue with your hosting provider.
Round trips
Remember we mentioned website latency? This is measured by the number of round trips, which means the number of times a request or response needs to travel to an origin server and back. The time it takes to make a round trip (Round Trip Time) is also measured and impacts overall site speed.
How fast your website loads has a direct impact on how well your site performs overall. As a business owner, increasing the speed by just a few seconds can help you rank better in search results and boost your overall revenue.