TL;DR: Website accessibility overlays from companies like UserWay and accessiBe cannot provide 100% compliance as they claim and will leave you open to lawsuits. However, technology does still play a crucial role in achieving ADA compliance.
- What are website accessibility overlays
- The limitations of overlays
- The role of technology in accessibility
The topic of website accessibility is coming up more frequently among website owners, and for good reason.
In essence, website accessibility is the practice of ensuring everybody, including those with visual, auditory, motor, or cognitive disabilities, are able to understand and navigate your website. Worldwide, that amounts to over one billion adults.
While the merit of undertaking a website accessibility initiative is unquestionable, it does require a substantial amount of time and resources for website owners.
For this reason, many business owners are falling for the hype around overlays as a quick fix. This approach, however, is unlikely to actually benefit individuals with disabilities and may end up leaving you more open to lawsuits.

What are website accessibility overlays
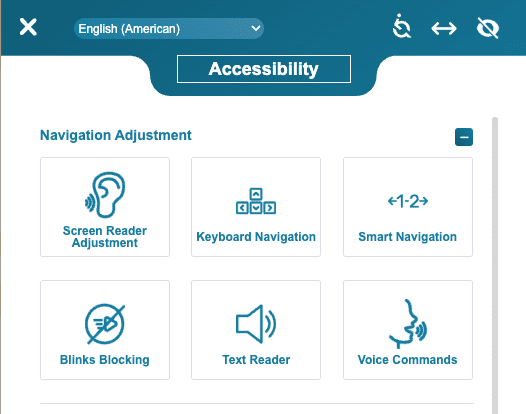
Overlays are added to any website using, typically, one or two lines of javascript code. They are claimed to fix accessibility issues without modifying the website code. On paper, they sound great.
It’s not that these overlays are entirely useless—in theory—but, the accessible features they generally implement are confusing and redundant to those already relying on assistive technology. As a small example, some overlays offer text-to-speech. If someone visiting a website was in need of such a feature, they most definitely already have a solution in place on their device or browser that will help them read the website to them.
Furthermore, as we’ll review a bit further below, there are several things overlays simply can’t fix. Ultimately, they are AI (artificial intelligence), not human, and give website owners a false sense of security.
What’s particularly unsettling is the claims these technologies make doesn’t reflect their actual capabilities. You may have heard companies like Userway, accessiBe, and EqualWeb say that you can achieve “WCAG & ADA Compliance with a single line of code.”
This is simply untrue. In fact, the largest advocacy group for individuals with visual impairments in the US have come out strongly against accessiBe, accusing it of engaging in “harmful” practices.
While accessiBe is getting a lot of attention because it’s the market leader, the advocacy groups emphasize that similar products have the same flaws.

The limitations of overlays
As the name suggests, overlays are entirely surface level and don’t address or repair underlying issues. In 2020, more than 250 lawsuits were brought against companies that already had accessibility widgets or overlays set up.
It’s true that some overlays can provide more advanced capabilities that help when the proper code that improves accessibility on the website isn’t already in place. However, most of the time they fall short, can’t quite fix everything properly, or even cause additional confusion and frustration by hindering assistive technology options that are already available to the user.
Experts and critics of overlays do admit that they have the right concept in mind, however, they say that “placing too much trust in the software risks causing harm.” They are like putting on a bandaid before jumping into the pool; it might help for a slight second, but overall it’s not helpful.
When building a website, an informed professional can create accessible experiences without much additional effort. Inaccessible websites are largely the result of a lack of education, lack of caring or, most recently, the use of some page builders. It is irresponsible for companies to claim that these overlay products magically solve issues while still leaving many users stranded.
Let’s take a look at two concrete examples overlays struggle with.
Text alternatives for images
The alt text for images allows individuals with visual impairments to better understand the context of a page, such as a blog post, where the images add to the meaning of the text. Overlays may be able to add text to these boxes but there’s no way of knowing if it truly represents the image or if the text is even necessary in the first place (sometimes it isn’t).
Repairing field labels
“Field labels” refer to the word or phrase that describes what information or data should be input in a particular field. For example, in a form, you might have “First name,” “Last name,” “Email address,” etc. to indicate where to enter those details. Any automated attempt to add or repair these will likely suffer from a lack of context or misplacement. The only way to know these labels are correctly added is to review manually and check.
That’s not all
It’s the same story for most other areas that overlays are supposed to address. Whether it’s poor error handling, impeding visitors’ assistive technology, or automatically repairing keyboard access, overlays are not reliable and the proper fix is with proper code.
This is just scratching the surface of the issues that overlays can cause. In the end, they’re just not worth it.

The role of technology in accessibility
Just because overlays should be avoided when it comes to digital accessibility doesn’t mean that technology can’t play a role in helping you make your website inclusive and achieving compliance.
Tools such as WAVE can scan a page on your website using AI technology and provide you immediate feedback of any errors present. The difference being there are no claims made to fix the errors or make your website compliant. The scanner will simply point out where your issues are and even provide valuable information into how to fix them. Furthermore, it’s generally known and accepted that these tools can only identify up to 25% of the issues a website has.
On the other side of the equation, visitors that require assistance in order to consume your website will likely make use of technologies to improve their experience, such as NVDA (by NV Access) or JAWS (by Freedom Scientific). Beyond simply not using overlays that inhibit their functionality, it’s also critical that you’re familiar with these tools and how they work while working to make your website accessible.
There is no shortcut to achieving ADA or WCAG standards. It takes a combination of the right technology, experience, and manual review to fully audit and make your website fully inclusive and accessible. If you’d like to begin your digital accessibility journey and would like to know you’re doing it right, let’s chat about how to get you started.