TL;DR: Optimizing your images is important both for SEO and to make your website more accessible and should become part of your ongoing content processes.
- What is an image alt text?
- The role of alt text in accessibility
- Finding and editing image alt text
- When you need to use an image alt text
- Scanning for missing alt text
Digital accessibility is gaining more attention among website owners, especially as the number of lawsuits continues to rise.
If you’re not sure if you’re fully compliant, you likely aren’t—and you should take the proper steps as soon as possible to bring your digital assets up to standard. Beyond the regulations and lawsuits you could face, we all have a responsibility as business owners to make sure that everybody in our target audience can access our services.
One of the easiest ways to begin doing this is by reviewing and optimizing all your images to make them accessible for individuals who are visually impared. How do you do this?
By using image alt text.

What is image alt text?
Alt text, short for “alternative text,” also known as “alt tag” “alt attribute” or “alt description,” is text assigned to an image with the goal of providing context into what the image is without being able to visually see the image.
One of the reasons alt text exists is to assist search engines and crawlers. Since bots can’t “see” the images, they use this text to make sense of these images and further evaluate the meaning of the webpage they are crawling.
By providing alternative text, the crawlers can better interpret the page which can lead to better SEO visibility.
The role of alt text in accessibility
Beyond SEO, images play a vital role in how we, humans, consume and interact with websites. Properly creating and inserting descriptive alt text for your images helps your website be inclusive to the 7.3 billion+ users using screen readers to navigate the internet and view your website.
This means that any alt text you create must be written with humans in mind and not just for the crawlers. As a rule of thumb, they need to be sufficiently descriptive that an individual will be provided with more context, rather than left confused.

Finding and editing image alt text
While finding and editing your image alt text is a relatively straightforward process, we’ll outline a few points to ensure they’re fully optimized.
Locating the text box

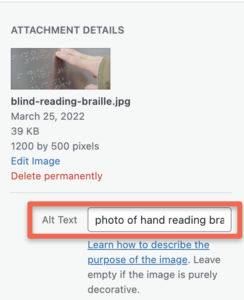
Before you can begin optimizing your image alt tags, you need to know where they are on WordPress. Let’s use the featured image for this post as an example.
When you go to add your featured image, you’ll see a small thumbnail of the image, its name, the date it was uploaded, size, etc.
Below that, there’s a small box that says “Alt Text”. This is the box in question that you need to fill in.
Describing the image
For this post, we chose an image of a person’s hand touching a metal sheet, likely a sign or outdoor directory, which has been imprinted with braille.
As with any blog post, the purpose of the photo is to set the tone. While braille doesn’t work in a digital context, the image serves as a real-world example of accessibility that everyone can relate to, highlighting its importance online.
So, how did we try to convey this message? Here’s our image alt text:
“photo of a person’s fingers reading a braille directory.”
The alt text is a simple description of the image. But, given the context of this post, a person with visual impairments who hears the alt text will fully understand the image and how it adds to the post. Whereas, if the text said “a person touching a sign,” it would leave out key information and not provide further context to the tone and message of the post.
Other points to keep in mind are:
- Use correct grammar and double check word spelling.
- End your alt text with a period to cause screen readers to pause.
- Keep the description to the point so it is easy to digest by the person using a screen reader.
- Avoid including words like “graphic” or “image” as a screen reader will announce that it is an image.
- If the image includes a caption, don’t repeat the caption in the alt text.
- Use keywords if appropriate (but don’t force it!).

Do I always need to use alt image text
Not every image on your website needs an alt attribute as it depends on the context. Under the “Alt Text” box, you’ll notice a link.
That link leads to a page written by the Web Accessibility Initiative, which describes when and how you should use alt image text.
Whether you write the text or not depends on if the image is purely decorative and serves no purpose or does have a function within the page. Most blog images serve a purpose to either support the copy or contribute to the tone of the post and so should have alt text applied.
If you’re unsure, review the link above, where each specific case is clearly laid out.
Scanning for missing alt text
If you haven’t been actively adding alt text to your images, there may be images on your website that need to be updated. Let’s review a few different options for finding existing images that don’t have alt text assigned to them. Keep in mind, you may also have images that have alt text but that isn’t descriptive of what the image is. For these, you’ll need some level of manual review.
1) WAVE
WAVE is a website accessibility evaluation tool that uses AI technology to review a single web page for accessibility issues. After you scan a page you can review the “Feature” section for images with “Null or empty alternative text” as well as those with alternative text to ensure what is being used is useful and descriptive.
2) Custom Code
If you feel comfortable adding some code to your website, you could include some CSS to highlight images where the alt attribute is empty or missing. Note, the linked code is specific to WordPress, but could be adapted for other platforms.
3) SEO Software
Ensuring images have proper alt text assigned to them is part of any on-page SEO strategy. As such, any good SEO management tool will include warnings and notices about images on your site missing alt text or even provide a way to review all images along with their assigned alt text.
4) Accessibility Scan or Audit
The last option is hopefully the most obvious, but going through the process of reviewing your website for accessibility issues, whether with an automated tool or a manual audit, will certainly uncover any images needing alt text assigned to them.
Conclusion
Ensuring your current images are optimized for accessibility is an important step to take and should become part of your ongoing content uploading processes. Even so, it’s just a drop in the ocean compared to what’s necessary to become fully WCAG compliant and open your website up to a broader range of users. Undertaking a comprehensive accessibility initiative should be a priority for all website owners to create a more inclusive online experience.
If you have more questions about digital accessibility and the steps you should be taking, feel free to reach out and we’ll be happy to help in any way we can!